APP交互设计如何利用卡片设计提升用户体验
2016-08-05
研究表明,图像能够迅速有效地吸引用户注意力,进而提升网站与 App 的设计质量,强调重视图像令卡片设计对用户更具吸引力。通过Dribbble,一个供设计师展示作品的知名创意社区网站来说明卡片设计确实可说是展示此类内容的最佳形式了。

什么是卡片?
卡片指那些容纳了图片和文本信息作为入口以传达更丰富信息的矩形元素,由于卡片能够方便地展示由不同元素构成的内容,它几乎成为了平衡UI美观和产品实用性的默认选项。
二、如何设计卡片?
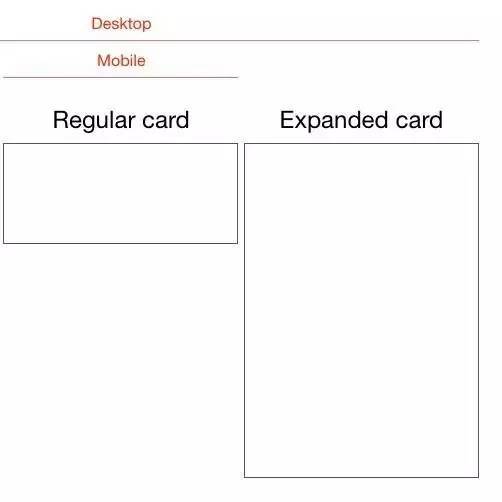
在相同的布局下,卡片应该保持宽度不变,但高度可以不同。其最大高度受限于所在平台中可用空间的最大高度,不过这个高度也可临时扩展(比如,扩展显示出评论区)。

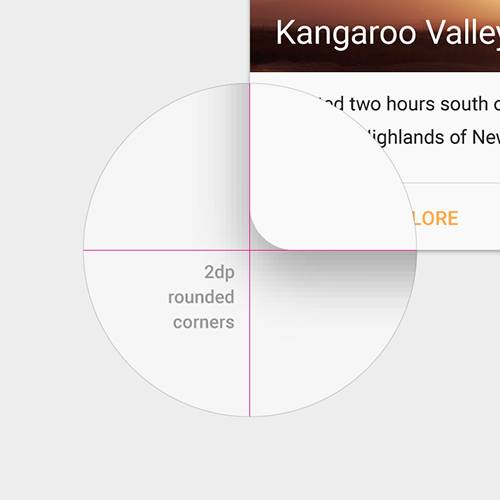
从设计美学的角度来看,卡片应该具有一定的圆角和阴影。因为圆角使得卡片看起来更像是一个内容块,而阴影则能体现出层级深度的效果。

这些元素在不分散用户注意力的前提下为设计增添了一些光彩,它们也使得卡片跟页面间看起来有层次感。
另外,我们也可以利用动画和动态设计。

三、卡片的优点
如果应用得当,卡片可以在一定方面提升应用程序的用户体验。因为它们的功能特性和形状,它们本身成为一种使用上更具直观性的吸引人的界面元素。
1、摘要性的格式易于消化
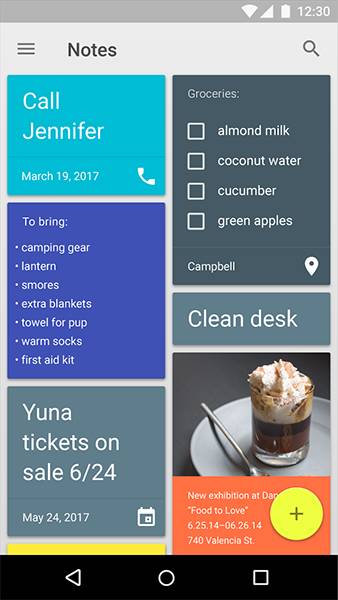
你应该已经知道现如今是一个内容为王的时代,而卡片几乎可以被用来容纳任何形式的信息,其摘要性的信息属性也易于用户快速消化。 就这一点而言,用户通过卡片可以很容易地访问到他们感兴趣的内容。进而让用户愿意参与到对卡片的浏览和操作中来。

2、可面向响应式的设计
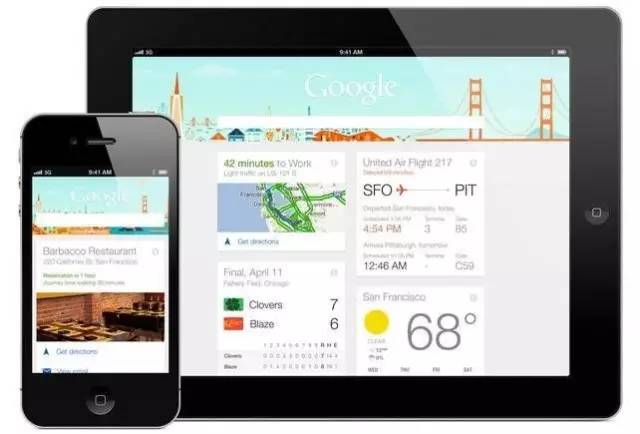
关于卡片最重要的事情是它们几乎是可以无限变形的。卡片式的设计在桌面电脑和移动设备都工作良好,因为它以更易于用户消化的方式向其呈现内容。正因为卡片作为一个内容容器,能很容易的放大或缩小,所以对于响应式的设计来说,卡片是一个非常合适的选择。
最后但同样重要的一点是,卡片在多设备间能创造出一个一致独立的美学效果,这就是为什么它能在不同的设备间如此容易的创建出一致的体验的原因。

3、直观的可操作性
卡片的动作应该是面向手指的。对于移动端的应用程序来说,这是卡片之所以流行起来的一个关键原因。这些卡片跟实体的卡片按照相同的方式起作用,让用户感受到很舒服的体验过程。用户不需要再去思考究竟该如何操作卡片。 他们喜欢卡片的这种简洁性,并能够直观的理解出翻阅一张卡片就是查看更多信息,滑动则是切换不同的卡片。

四、在哪里使用?
1、信息流
卡片出现在一个信息流中时,便能够创建出一系列符合自然时间轴的事件。想想看 Facebook 在新的信息流中是如何使用卡片来描述一个事件概述的。虽然总的信息流是无底限的,但是每一个卡片都是互相独立,且包含了一定的可供操作的内容。

2、用于发现感兴趣的内容
卡片允许相关的内容不言而喻,允许用户发现他们感兴趣的内容。看看 Tinder 的卡片模式:你在向左滑动或向右滑动的时候,其实就是在寻找符合你品味的人。

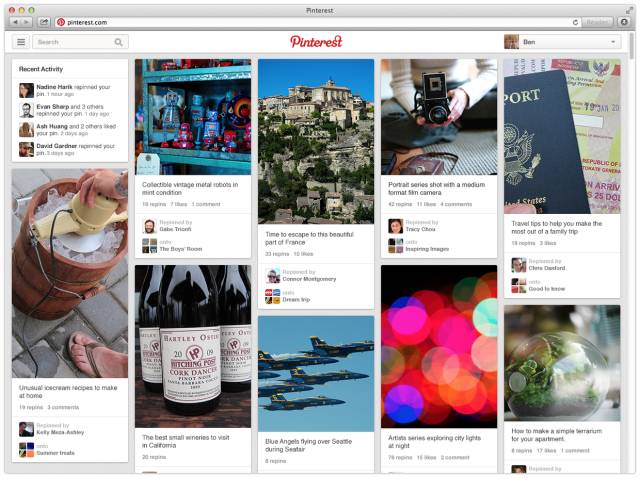
Pinterest 在信息的动态中使用到大头针(用户找到自己感兴趣的内容可以收藏),吸引用户在不停的浏览中上瘾。

3、对话框
既然卡片就是一个内容容器,那么它们也可以很好的代表动作。一个卡片里面的基本动作就是卡片本身。 想想看 Apple 设备上的 AirDrop ,当你收到一个数据传输请求的时候,一个卡片会弹出来提示你是同意还是拒绝。

4、工作流
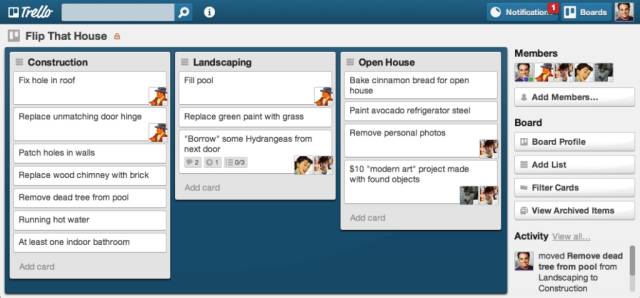
卡片很容易将一定范围的任务进行归类。拿 Trello 来举例说明再适合不过,从 Kanban 里面看,所有的管理项都是完全基于卡片的,每一个板子了都填充着卡片,而每个卡片都代表一个单独的任务。

五、不要使用卡片的地方
1、同种(同类)内容
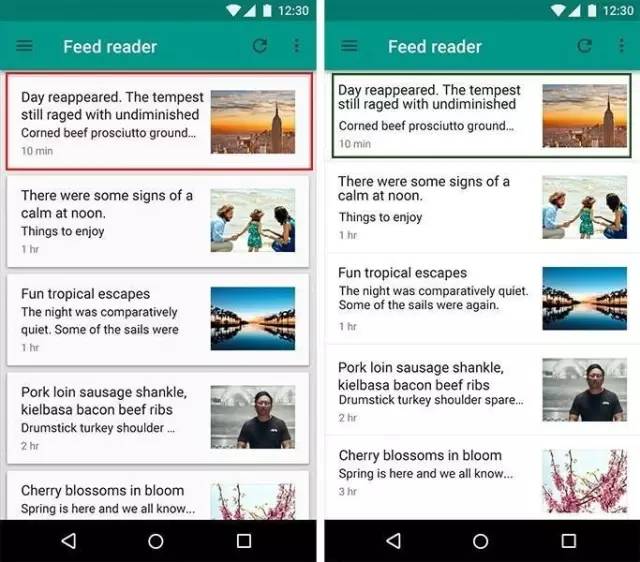
对于那些没有太多动作的同种(同类)内容而言,相比于卡片式的设计,使用列表(网格)的展现形式是更合适的方法。

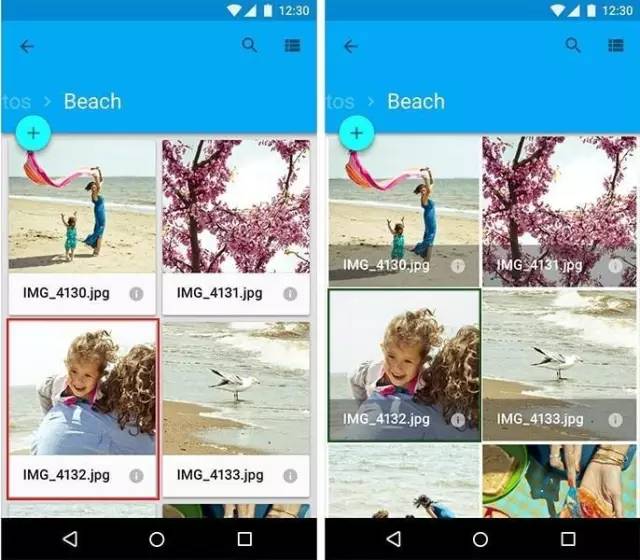
在图片库中使用卡片也是不必要的,此时采用网格这种干净轻量的方式会是更好的选择,如下例中:

2、大的屏幕尺寸
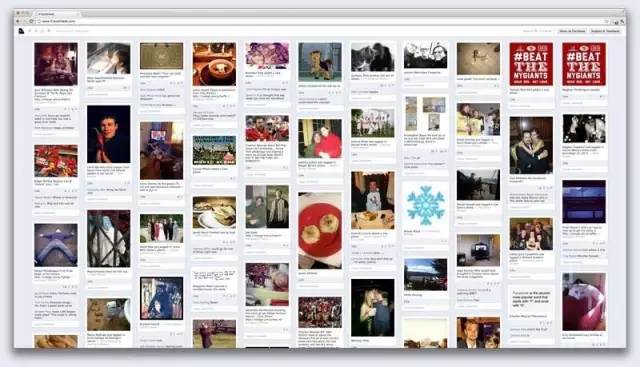
卡片式的信息展现形式可能在小屏幕上会非常不错,在大屏上的话单就其视觉效果来讲,也还是很棒,不过对于用户的阅读理解速度就会带来很糟糕的影响了。比如大屏上的 Pinterest :

3、重新设计现有的应用程序
如果按着文中这个新的视觉角度来看,那些原本觉得你的应用程序还挺易用的用户可能就不会买你的账了。 你应该尝试从用户那里获得反馈,搞清楚他们想看到的东西。有了反馈后,你可以进行设计修改甚至重新设计,然后看看在用户那里带来的变化。
